Feature Flags
Overview
Feature flags are a core concept of Unleash. They allow you to release, test, and manage features and functionality across your application without changing the source code.
Feature flags exist within a project and have distinct configurations and activation strategies for each of the project's active environments. Activation strategies determine whether a feature flag is enabled in a specific environment.
Feature flags have the following properties:
- Name: A URL-friendly string between 1 and 100 characters; must be unique per instance.
- Type: The feature flag's type; defaults to
Release. - Project: The project that contains the feature flag.
- Description: An optional description of the feature flag's purpose.
- Impression data: Indicates whether impression data is enabled for the flag; disabled by default.
Environments and activation strategies
Feature flags have different activation strategies for each environment, allowing you to manage feature rollouts per environment.
To activate a feature within an environment, assign at least one activation strategy to it. If you don't specify a strategy, the default is a gradual rollout to 100%.
Activation strategies determine whether a feature flag activates for a specific Unleash context, such as a particular user or segment. When multiple strategies are in place, the flag activates if any one of the strategies evaluates to true.
Strategy variants
You can enhance your feature flags with strategy variants. Feature flags let you define who gets access to a feature. With variants, you can also determine which version of the feature they see. For example, you might use variants to run an A/B testing experiment.
Variants are defined by a name and weight, which determines the likelihood of each variant being shown. Stickiness ensures that users consistently see the same variant based on predefined parameters. Variants can also include payloads such as JSON, CSV, or strings to provide users with additional context.
Feature flag types
Version: 3.5+
Feature flags have a type to indicate their use case and help you manage and sort your flags. A feature flag's type determines its expected lifetime and its visual appearance in the Admin UI.
The following is a list of feature flag types:
| Feature flag type | Used to | Expected lifetime |
|---|---|---|
| Release | Manage the deployment of new or incomplete features. | 40 days |
| Experiment | Perform multivariate or A/B testing. | 40 days |
| Operational | Transition between technical implementations with minimal risk. | 7 days |
| Kill switch | Gracefully degrade system functionality. | Permanent |
| Permission | Control feature access based on user roles or entitlements. | Permanent |
To learn more, visit Types of feature flags.
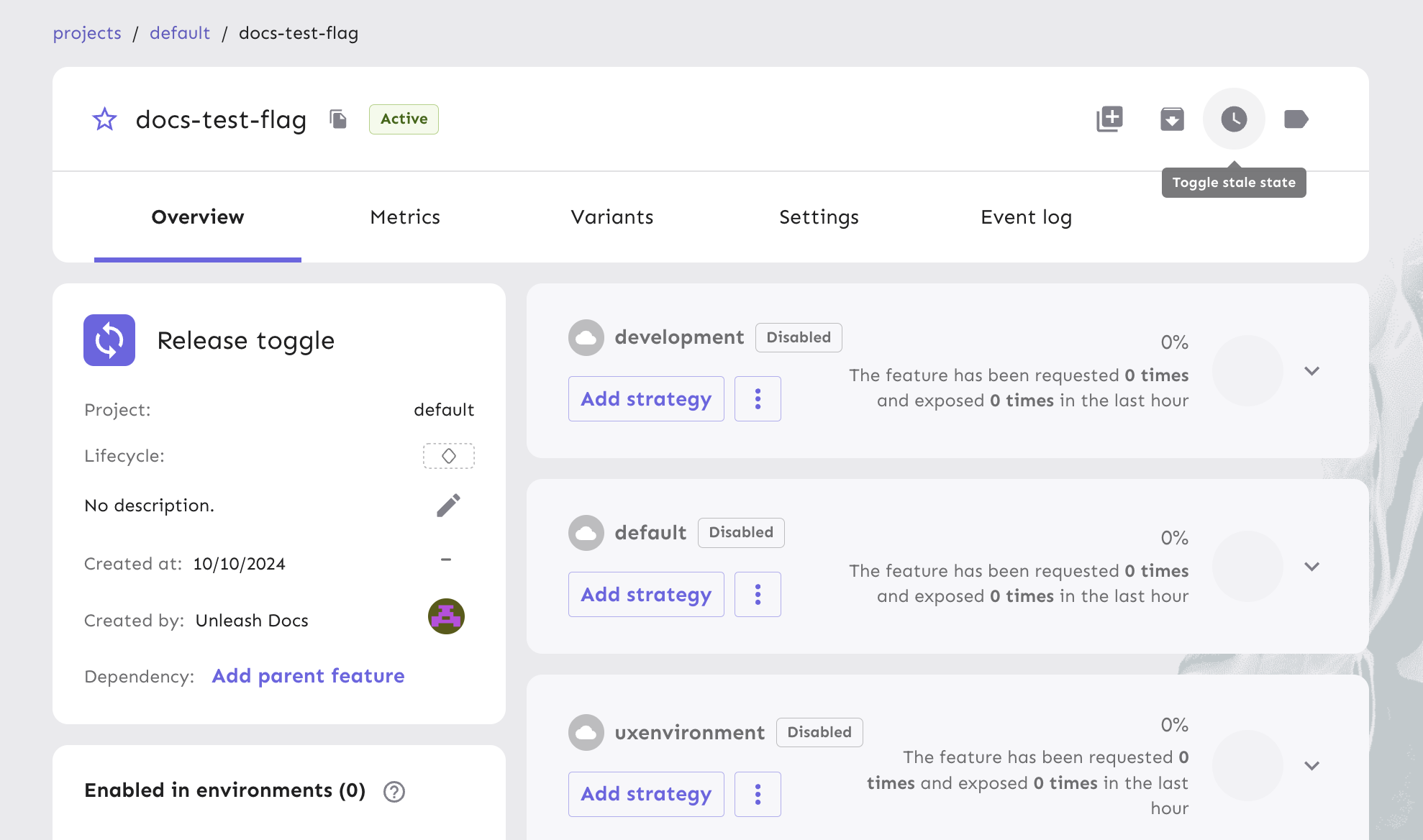
Feature flag state
A feature flag can have one of the following states: active, potentially stale, or stale. Unleash marks all flags as potentially stale automatically once they pass their expected lifetime.
State gives you an indication of when to clean up a feature flag in code.
You can also manually change the state on a feature flag's page by going to Overview and clicking Toggle stale state.

Marking a flag as stale helps you deprecate a feature flag without removing the active configuration for connected applications.
You can use this to signal to your team to stop using the feature in your applications. Stale flags will show as stale in the technical debt dashboard.
Marking a flag as stale generates the feature-stale-on event. You can use an integration to trigger automated workflows, such as posting notifications in a Slack channel, breaking project builds if the code contains stale flags, or automatically opening pull requests to remove stale flags from the code.
Configure expected lifetime
Each feature flag type has a default expected lifetime. With Admin access, you can configure these values. In the Admin UI, go to Configure > Feature flag types and edit the flag type you'd like to change.
Feature flag lifecycle
Version: 6.2+
Based on usage metrics and interactions with Unleash, feature flags can go through five distinct lifecycle stages: initial, pre-live, live, completed, and archived. These stages mirror the typical software development process and allow you to identify bottlenecks at any stage of the lifecycle. These insights can help you improve the efficiency of your software development process.

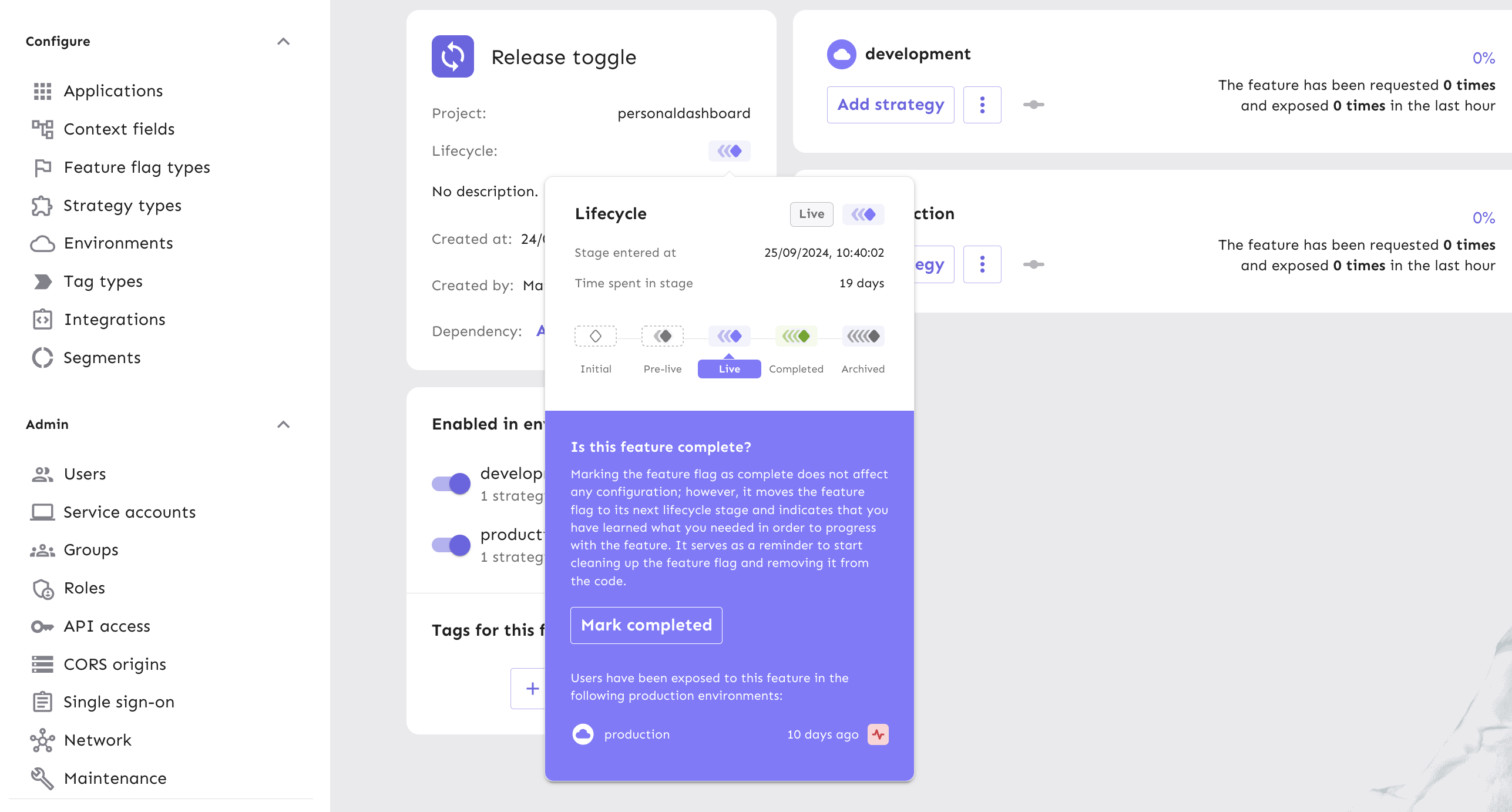
Lifecycle stages
Initial
The feature flag is created, but Unleash hasn't detected any metrics in any environments. Once Unleash receives metrics from a non-production environment, the flag moves to the pre-live stage.
A feature stuck in an initial stage can indicate integration issues in pre-production setups.
Pre-live
The feature flag has received metrics in a non-production environment or a production environment that is disabled. Too much time in the pre-live stage can suggest challenges in achieving production readiness.
Live
The first users have been exposed to the feature in a production environment. Once you have enough production usage data, you can mark the feature as completed. Marking the feature flag as complete does not affect any configuration; you decide whether to keep the feature, keep just one variant of it, or archive it entirely.
This stage serves as a reminder to start cleaning up the feature toggle and removing it from the code. A feature flag stuck in the live stage can indicate difficulties in data gathering or decision-making.
Completed
The feature has been completed but Unleash still receives usage metrics in production. This is an indication that you should clean up the feature flag from your code before archiving it. If you've accidentally marked the feature as completed, you can revert it to the live stage.
Too much time in the completed stage can indicate delays in decommissioning the feature and cleaning up resources.
Archived
Unleash hasn't detected any production usage metrics for at least two days. It's likely that it is safe to archive this flag. If an archived feature is revived, it starts a new lifecycle with a new initial stage.
Feature flag dependencies
Plan: Pro and Enterprise
Unleash version: 5.7+ | Unleash Edge version: 13.1+ | Unleash Proxy version: 0.18+. Requires SDK compatibility for variants.
Feature flag dependencies define a relationship between feature flags. Each feature flag can have one parent, but multiple child flags can share the same parent. The hierarchy is limited to a single level, meaning a parent flag cannot have its own parent. Additionally, both parent and child flags must belong to the same project.
A child feature flag is evaluated only when both the child and its parent feature are enabled in the same environment and the parent dependency value is met. You can set the parent dependency value to one of the following:
- Parent feature is enabled.
- Parent feature is disabled: Useful when the parent acts as a kill switch with inverted enabled/disabled logic.
- Parent feature is enabled with variants: Useful for A/B testing scenarios where you need specific variant dependencies.
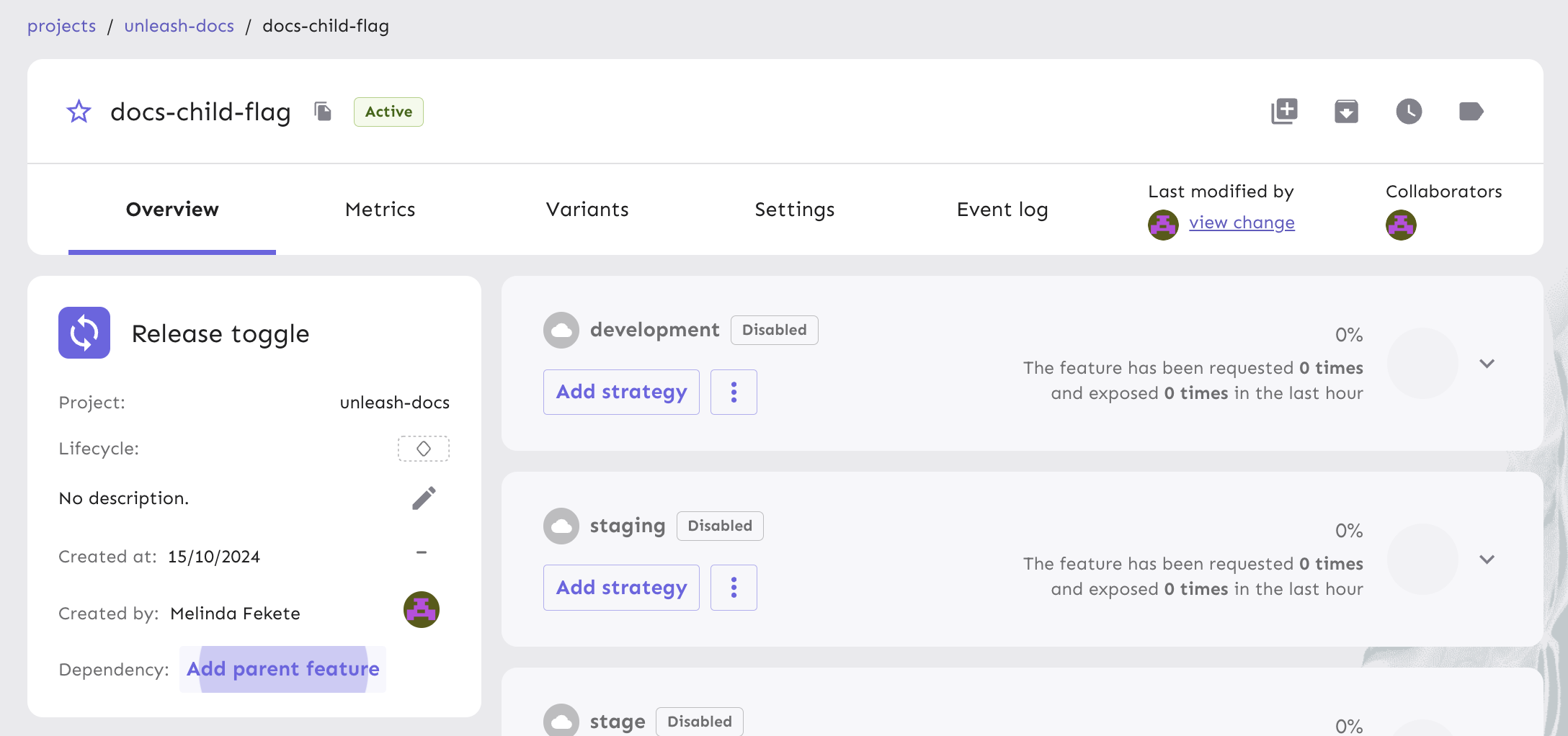
To add a dependency, you need the update-feature-dependency project permission. In the Admin UI, go to the feature flag you want to add a parent to and select Add parent feature.

Archiving a child feature flag also removes its dependencies on parent feature flags. A parent feature cannot be archived if it has any child dependencies; in such cases, remove the dependencies, or archive both parent and child together.
Note that metrics are affected only by child feature flag evaluations.
Variant dependencies
Plan: Pro and Enterprise | Version: 5.12+
Variant dependencies are satisfied if the parent feature variant is evaluated to the expected value. The parent dependency variant is compared to the actual value of the parent in a given environment.
Set a naming pattern
Plan: Enterprise | Version: 5.7+
A consistent and unique feature flag naming pattern reduces risks and simplifies flag management by preventing the reuse of old names, which could accidentally re-enable outdated features. Unique names also make it easier to track and search for flags across codebases, ensuring clarity on what each flag controls and its purpose.
To define a new naming convention for a project, go to Project settings > Enterprise settings. For Naming Pattern, define a valid JavaScript regular expression. Optionally, you can provide an example and a description to guide users when creating new flags.
Once saved, all future feature flag names in the project, including those created via the API, must follow the defined pattern. Note that the full feature flag name must match the pattern; partial matches are not sufficient.
For example, you could set a pattern like ^(red|blue|green)\.[a-z-]+\.[0-9]+$. You could then provide an example of a valid feature flag name, such as "blue.fast-checkout.64" and a description like: "<team>.<feature>.<ticket>" to clarify the structure.
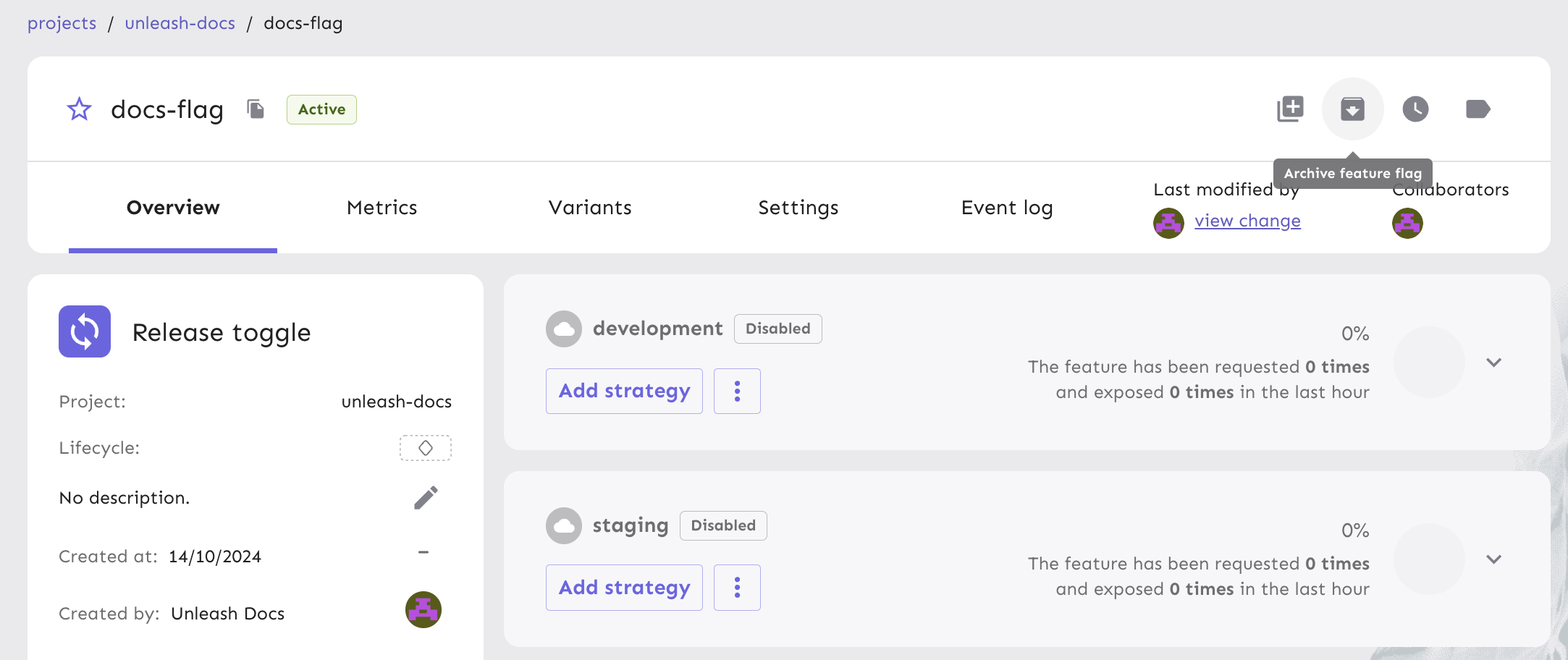
Archive a feature flag
You can archive a feature flag once you no longer need it. To do so, go to the feature flag's page and click Archive feature flag.
Once archived, the flag is no longer available to client SDKs.

View archived flags
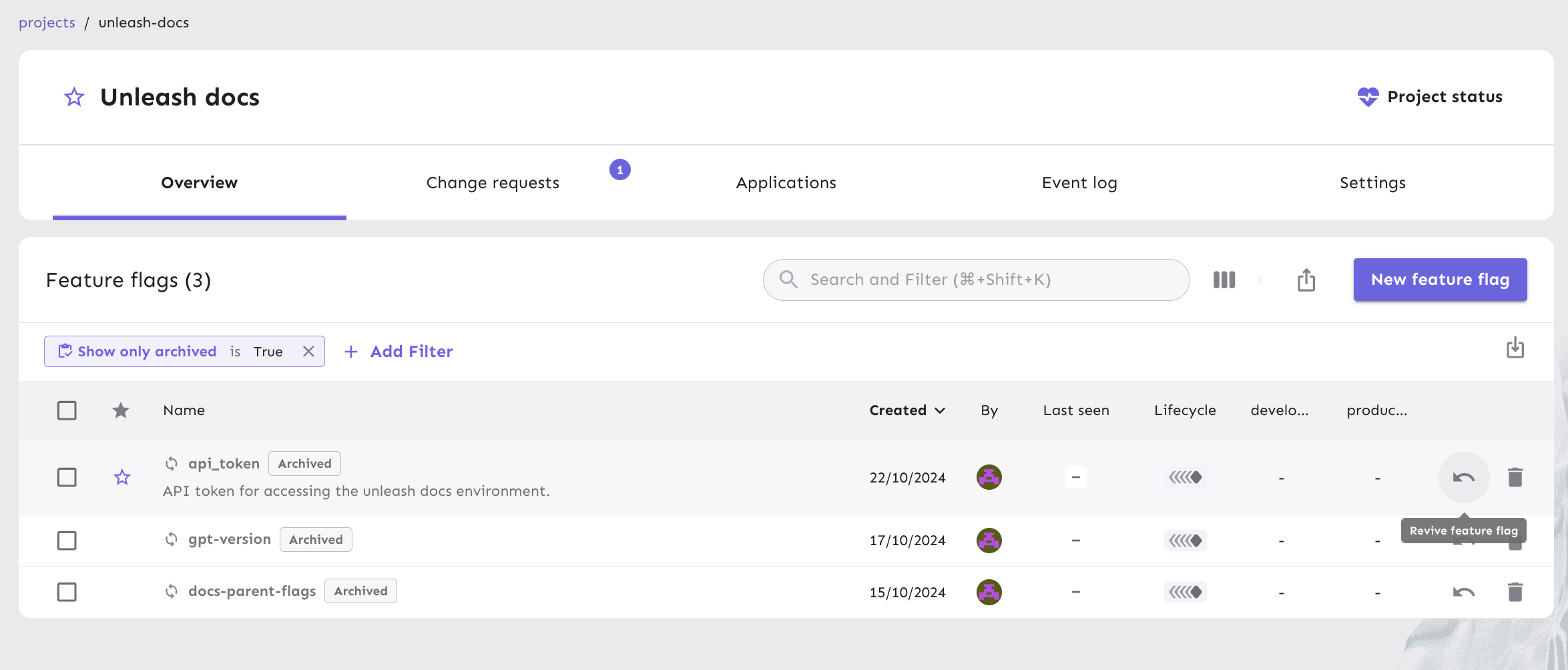
To view archived feature flags in a project, use the Show only archived filter in the Feature flags list.
Revive a feature flag
To revive an archived flag, use filters to find the flag and click Revive feature flag. Revived flags are in an inactive state by default.

Delete a feature flag
To delete an archived flag, use filters to find the flag and click Delete feature flag.
However, we recommend not deleting feature flags unless they are completely removed from your codebase. If you delete a flag and later create a new one with the same name, it might unintentionally reactivate old code that still references the original flag.